

Frontendmentor_challenge

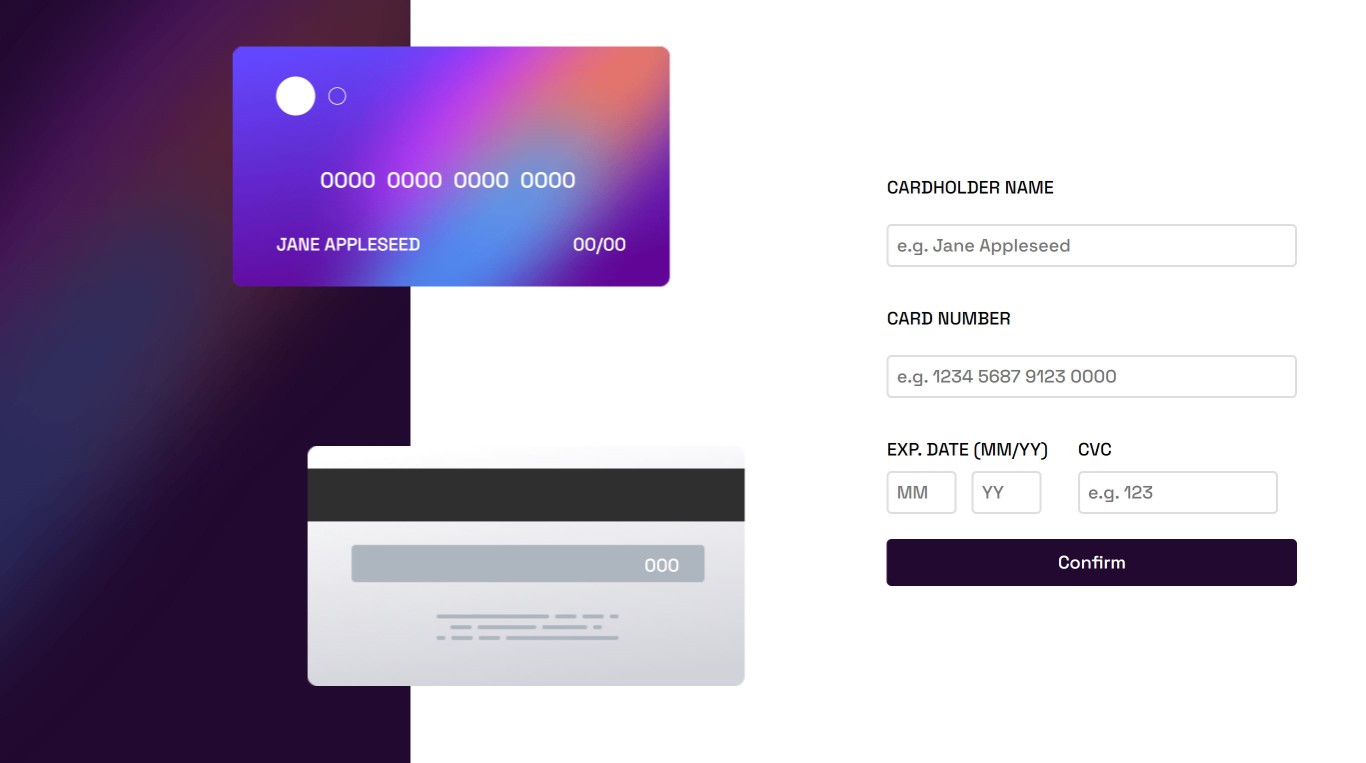
The Interactive Card is a React application I built so I could show direct value to companies - in the sense that I could provide a user friendly and visually appealing form.

The first challenge I ran into was how to approach spacing the numbers on the credit card. After researching a few possible implementations, I decided that using the   entity to create the space suited it best. Sometimes, it's the little wins that really bring a project together.
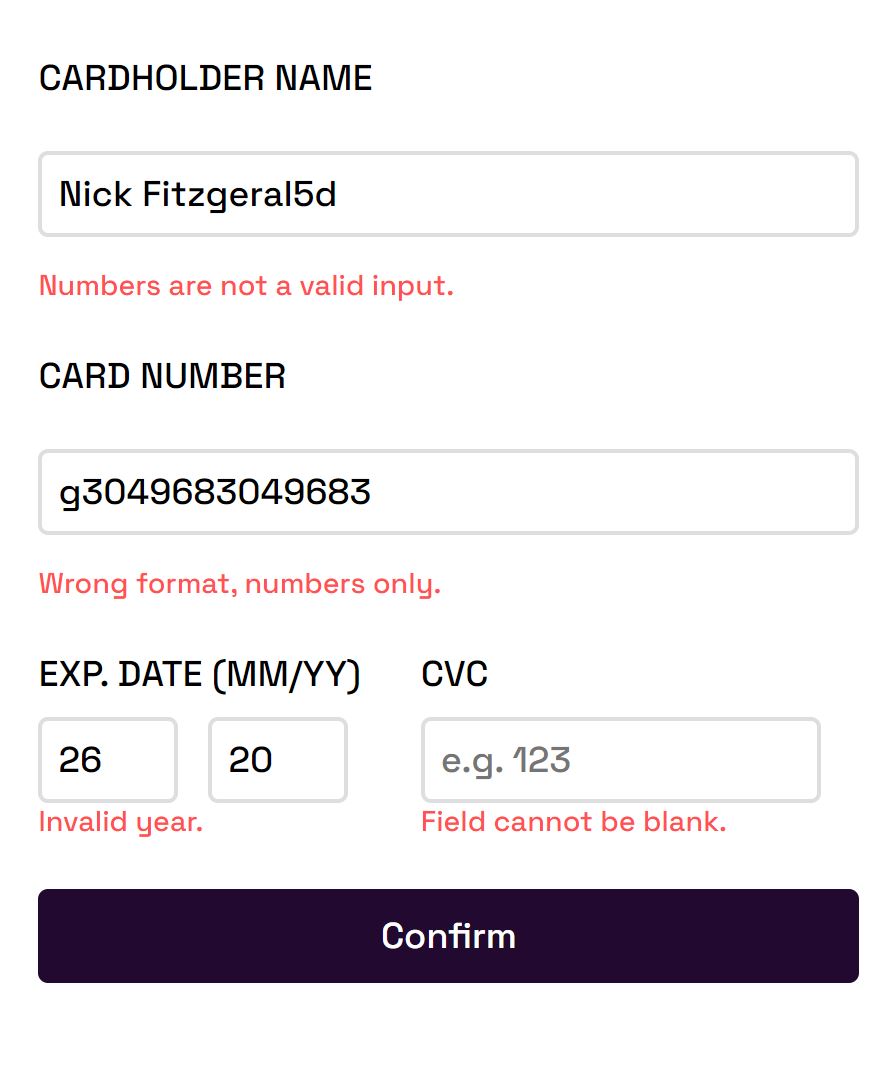
The other challenging part was, of course, setting up all the validations and making sure they all worked properly. Per the challenge parameters, I didn't have to include very many, but I wanted to get a more authentic experience.